
✏️ 오늘 배운 것
재귀의 활용
재귀는 어제 배웠던 것처럼 자기 자신을 호출하는 행위를 의미하는데~
이것을 활용해서 오늘은 직접 재귀 함수를 작성해보았다.. 물론 어제도 코플릿으로 작성해보았지만…ㅎㅎ
어쨌든 오늘 한 것은 JSON.stringify()를 직접 함수로 구현해보는 것과, DOM을 이용해 li내에 ul을 계속 불러오는 것..
JSON.stringify()
JSON은 JavaScript Object Notation의 줄임말로, 서로 다른 프로그램 사이에서 데이터를 교환하기 위한 포맷이다.
JSON을 객체화 하기 위해서는 JSON.stringify()를, 객체를 JSON화 하기 위해서는 JSON.parse()를 사용한다.
💡 참고로 객체를 JSON처럼 문자열로 바꾸겠다고 객체 자체에 toString() 메소드나 String()을 이용한 형변환을 시도하면 [object Object]를 리턴한다.
const message = {
sender: "어피치",
receiver: "춘식이",
message: "춘식아 오늘 츄르 한 박스 먹을래?",
createdAt: "2022-10-21 10:10:10"
}
const transferableMessage = JSON.stringify(message);
// '{"sender":"어피치","receiver":"춘식이","message":"춘식아 오늘 츄르 한 박스 먹을래?","createdAt":"2022-10-21 10:10:10"}'
typeof transferableMessage; // 'string'
const obj = JSON.parse(transferableMessage);
// { sender: "어피치", receiver: "춘식이", message: "춘식아 오늘 츄르 한 박스 먹을래?", createdAt: "2022-10-21 10:10:10" }
typeof obj; // 'object'
JSON은 객체랑 비슷해 보이지만…. 아주 미세한 차이가 존재한다 😎
| 자바스크립트 객체 | JSON | |
| key | 키는 따옴표 없이 사용할 수 있다.{ key: "value"} |
반드시 큰따옴표를 사용해야 한다.'{"key":"value"}' |
| value | 값은 작은따옴표도 사용이 가능하다.{ "key": 'value'} |
반드시 큰따옴표를 사용해야 한다.'{"key":"value"}' |
| key와 value 사이 공백 | 키와 값 사이에 공백이 존재할 수 있다.{ "key" : "value"} |
키와 값 사이에 공백이 존재할 수 없다.'{"key":"value"}' |
| key-value 쌍 사이 공백 | 키-값 쌍 사이에 공백이 존재할 수 있다.{ "key": "value", num: 1} |
키-값 쌍 사이에 공백이 존재할 수 없다.'{"key":"value","num":1}' |
쉽게 설명하자면… 객체를 JSON화 했을 때 JSON에는 반드시 공백 없이 큰따옴표를 붙여주어야 한다!
🍑 새롭게 알게 된 것
append()와 appendChild()
Section2가 아무래도 React와 서버 통신 위주의 수업이어서 DOM을 돌 보듯이 하였는데.. 오늘 과제 때문에 다시 보게 되었다..ㅋㅋ
오늘 과제는 DOM에서 재귀 함수를 사용해 ul 내부에 계속해서 새로운 li를 출력해주는 것이었다.
너무 오랜만에 DOM을 다루는거라 메소드도 다 까먹었고(ㅠㅠ), 그 상태에서 갑자기 재귀 함수를 이용하자니 첫 과제보다 더 접근이 어렵게 느껴진 것 같다.
이건 어려웠던 것에서 다뤄보기로 하고~~ 그래서 새롭게(???) 알게 된 append()와 appendChild()의 사용법 ㅋㅋ (분명 Section1에서 사용했는데 말이지…)
ul 내부에 li를 출력하기 위해서는 ul이란 엘리먼트 안에 li를 넣어주어야 한다.
이걸 html로 작성을 해주면
<ul>
<li></li>
</ul>
이렇게 작성을 해주면 되지만,
나는 DOM으로 이것을 작성해줄 것이기 때문에 일단 ul과 li 엘리먼트들을 생성해준 뒤 부모가 될 ul에 자식 요소가 될 li를 넣어줄 것이다..
// ul과 li 엘리먼트 생성
const ul = document.createElement('ul');
const li = document.createElement('li');
// ul에 li를 넣어주기
ul.append(li);
이렇게 작성을 하면 html에 작성해준것과 같은 결과를 보여준다!
근데 그래서 append()와 appendChild()의 차이가 뭔데?
appendChild()는 자식 요소를 하나’만’ 추가할 수 있고, append()는 여러 개의 자식 요소를 한꺼번에 추가할 수 있다.
const ul = document.createElement('ul');
const li = document.createElement('li');
const span = document.createElement('span');
const div = document.createElement('div');
ul.appendChild(li);
ul.append(span, div);
append(li);와 appendChild(li);는 결과적으로 같은 작용을 하긴 하나..
여러 개의 요소를 한꺼번에 넣을 경우 append(span, div);를 사용하면 더 편하다!
이것은
<ul>
<li></li>
<span></span>
<div></div>
</ul>
와 같은 결과를 나타낸다!
DOM으로 checkbox 생성하기
DOM으로 checkbox 생성을 해본 적이 없어서 이번에 정말 처음으로 알게 됐다! 사실 html을 DOM으로 그대로 옮기면 되지만 잊고 있었기 때문에..😅
checkbox를 html로 생성하면 다음과 같다.
<input type="checkbox">
그렇기 때문에 DOM으로 checkbox를 생성하려면 일단 input 엘리먼트를 먼저 생성해야 한다.
const checkbox = document.createElement('input');
html 코드를 잘 보면 input의 type에 의해 해당 엘리먼트가 checkbox로 변경이 된다.
따라서 DOM에서도 type을 변경해주면 checkbox로 변경이 가능하다!
// 1번 방법
checkbox.type = 'checkbox';
// 2번 방법
checkbox.setAttribute('type', 'checkbox');
Array.prototype().sort();
sort() 메소드는 오늘 데일리 코딩 문제의 레퍼런스에서 사용된 메소드이다.
배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환한다는데..
기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따른다고 한다.
예제코드를 보니
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort(); // ["Dec", "Feb", "Jan", "March"]
const array1 = [1, 30, 4, 21, 100000];
array1.sort(); // [1, 10000, 21, 30, 4]
영어는 알파벳 순으로, 숫자는 맨 앞의 숫자 기준으로 오름차순으로 정렬됨을 알 수 있었다.
sort()의 기본 구문은 다음과 같다.
arr.sort([compareFunction])
여기서 compareFunction이 없으면 위와 같이 기본 유니코드 정렬 순서를 따르는 것이고, 제공이 될 경우는
compareFunction(a, b) < 0인 경우 a를 b보다 앞선 인덱스에 위치compareFunction(a, b) = 0인 경우 a, b를 서로에 대해 변경하지 않고 다른 모든 요소와 비교해 정렬compareFunction(a, b) > 0인 경우 b를 a보다 앞선 인덱스에 위치
따라서 레퍼런스에서 사용된 arr.slice().sort((a, b) => a - b);는 입력된 배열을 오름차순으로 정렬하기 위해 사용된 코드라고 볼 수 있다!
const arr = [1, 4, 5, 3, 2];
arr.sort((a, b) => a - b); // [1, 2, 3, 4, 5]
🙀 어려웠던 것
재귀적으로 생각하는 과정이 여전히 조금 어렵다 ㅠ.ㅠ~

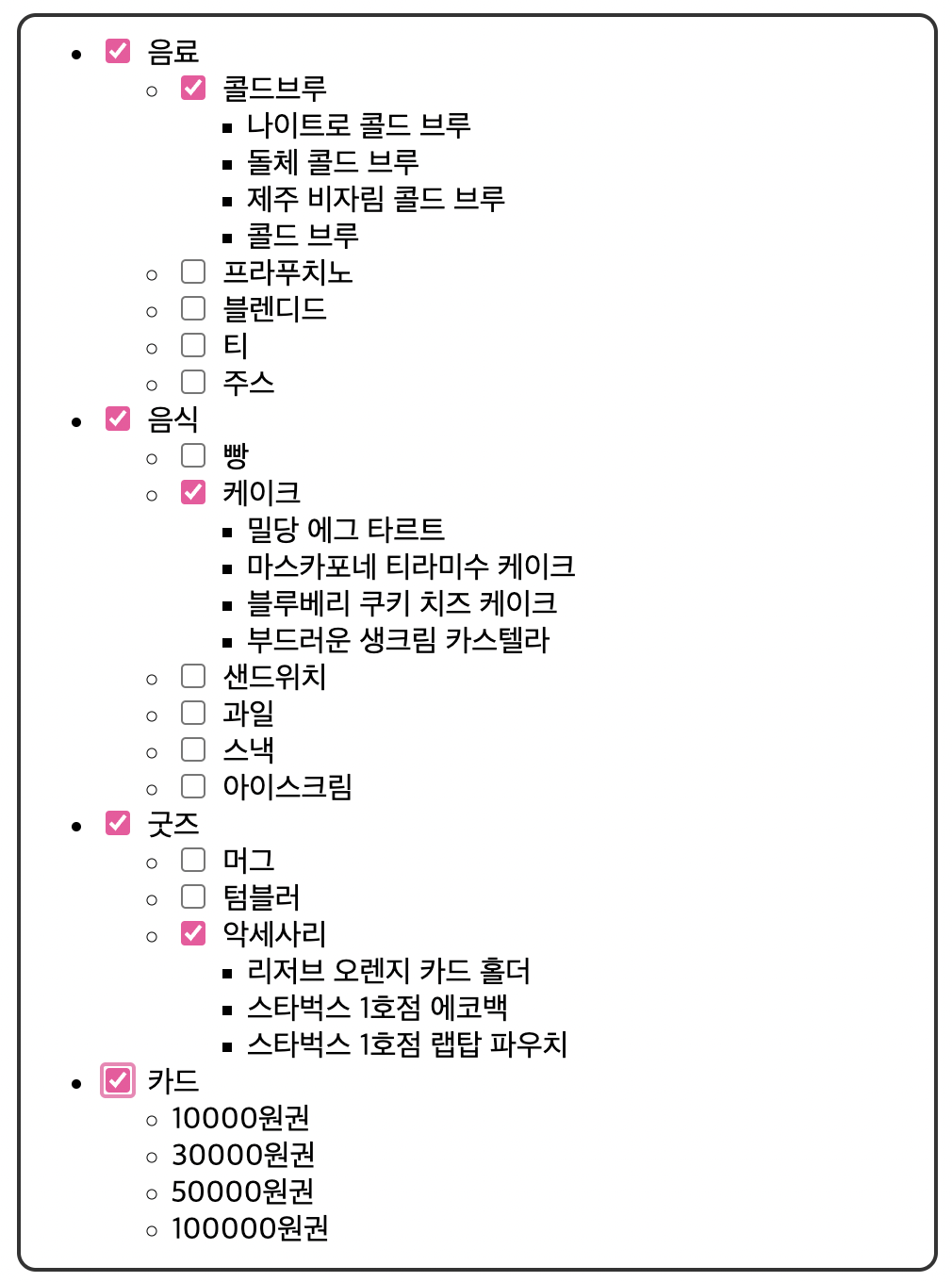
이러한 구조를 DOM으로 작성하는 것이 과제였는데, html과 합쳐지니 약간 머리가 아팠다…
머리속으로만 생각하려니 어려웠던 것 같은데, 크롬의 개발자 도구를 잘 활용하면 조금은 쉽게 생각할 수 있었을지두..
위 html을 열어보면

이러한 형태로 작성되어 있는데, 자식 엘리먼트가 존재하는 ul은 모두 li를 자식으로 갖고 있고, 자식 엘리먼트를 가진 li는 또한 모두 ul을 자식으로 갖고 있다.
더 이상 자식을 갖지 않는 엘리먼트는 스스로의 요소를 li로 갖고 끝이 난다!
결국 이 경우의 재귀 base case는 자식 엘리먼트를 갖지 않는 경우라고 할 수 있다.
오늘도 페어님과 얘기하면서 느낀거지만 base case의 설정이 정말 중요한 것 같다…!!!
✨ 느낀점
재귀에 캔디는 반 성공 반 실패 ㅋㅋㅋ ㅠㅠ
앞으로 알고리즘 공부하면서 계속 사용해야 할 파트일텐데, 코딩 문제를 더 풀어보면서 사고력을 더 키워야겠다는 생각이 든다..
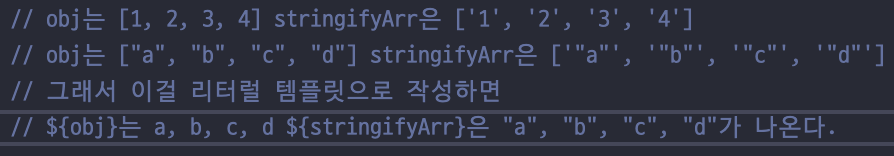
그리고 오늘 첫번째 과제인 JSON.stringify()의 구현을 이해하기 위해 발버둥친 나의 흔적 ㅋㅋ

간단한 타입인 number, string 등은 금방 구현이 됐지만 배열과 객체는 조금 더 생각을 요구해서..ㅋㅋ
템플릿 리터럴을 할 때 따옴표를 한 겹 벗기고 나오는 걸 제대로 생각하지 못해서 조금 애를 먹었다 하하..
오늘의 크루님의 TMI

Tree UI 과제의 음료 - 주스 - 도와주 흑흑은… 문제 개발하다가 지쳐서 올리신게 아니라

실제 스타벅스에서 판매하는 음료라고 한다 ㅋㅋㅋㅋㅋ 🤭
'🐶 FE 41기 > Daily' 카테고리의 다른 글
| 🍰 [221025 TIL] 와! 피그마 코딩보다 어렵다! (3) | 2022.10.25 |
|---|---|
| 🍰 [221024 TIL] For the users, by the users, of the users… (0) | 2022.10.24 |
| 🍰 [221020 TIL] 재 귀에...🍭... (0) | 2022.10.20 |
| 🍰 [SEB FE 41기] 하루 일기 - 22.09.30 (0) | 2022.09.30 |
| 🍰 [SEB FE 41기] 하루 일기 - 22.09.29 (0) | 2022.09.29 |
